U8SDK扩展——处理各渠道角标
本文由U8SDK使用者@徒步同学分享
接触u8SDK快一个月了,在小黑哥那边学到了很多东西。我也工具公司的需求制作了自己的u8SDK,这里分享给小伙伴没一个比较实用的扩展。不同渠道有的需要加上自己渠道的角标,以往都是把游戏icon和渠道角标图片交给美工妹妹做完,然后复制到每个渠道的SDK资源了,而且每个游戏都要来一遍,不用做想想就要崩溃。对于我这个懒人来说哪能忍,浪费我很多LOL的时间。
环境搭建:
python原生是不支持图片处理的,所以我们这里需要安装一个支持图片处理的python扩展库PIL。
32位操作系统的小伙伴可以直接下载http://www.pythonware.com/products/pil/中对应的文件进行安装,应该很方便。但支持64位系统的程序官方没有提供,我们通过http://www.lfd.uci.edu/~gohlke/pythonlibs/去下载第三方支持库。我的是电脑安装的是64位系统和python2.7。下载到一个.whl扩展名的库,需要安装这个库文件python需要搭建安装库的环境pip。
安装步骤:
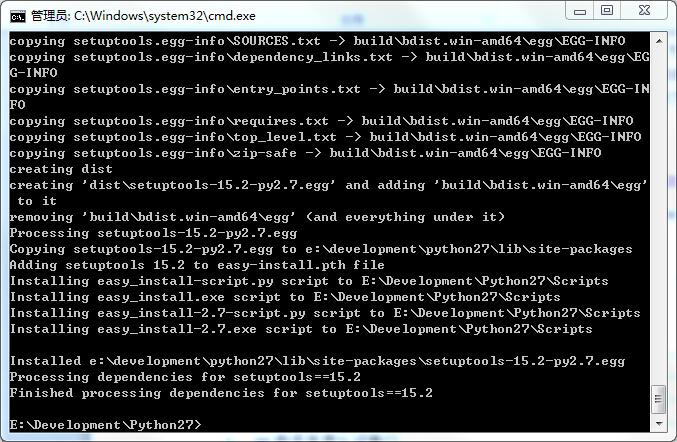
1、去https://pypi.python.org/pypi/setuptools下载ez_setup.py文件后copy到python的根目录,打开命令行cd到python目录下运行python ez_setup.py命令运行完成后配置环境变量如(E:\Development\Python27\Scripts)到path中

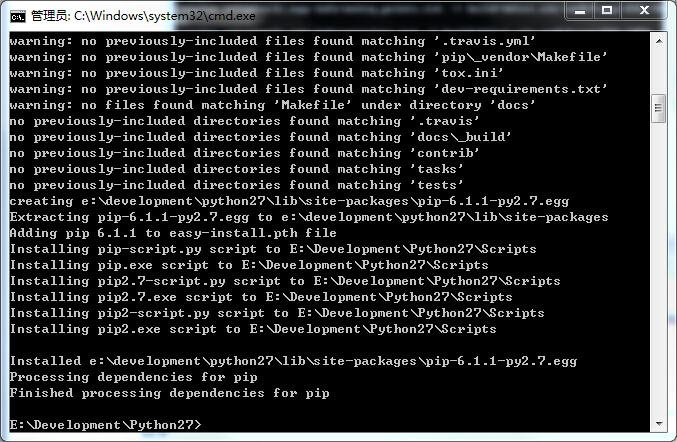
安装pip库,打开命令行执行easy_install pip

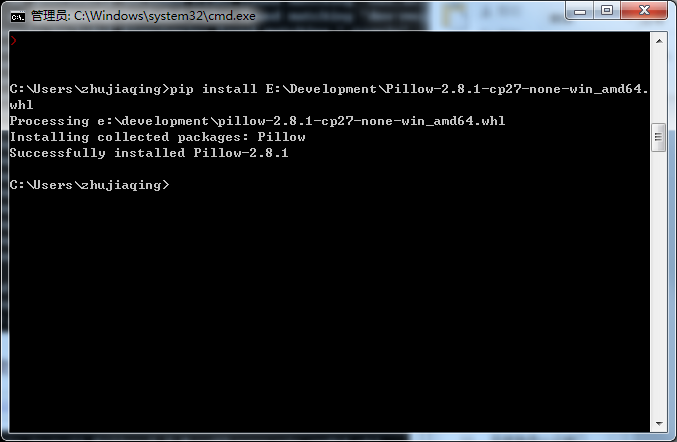
2、安装PIL库,再命令行执行 pip install E:\Development\Pillow-2.8.1-cp27-none-win_amd64.whl命令,出现如下图说明PIL环境已经搭建完毕。

实现方案:
每个渠道都有可能有自己的Icon角标,以安智为例添加目录存放各渠道角标集,角标集中的图片像素要和游戏中icon像素同步,开始配置时候打算只用一个高分辨率的角标,根据游戏icon像素动态同步,减轻配置角标时点的工作量的。可是测试了下,图像效果比较差,有兴趣的小伙伴可以看下有没更好的方法。

代码实现:
首先导入PIL扩展库在apk_utils中添加from PIL import Image,添加方法获取icon名称
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
def getIconName(decompileDir): manifestFile = decompileDir + "/AndroidManifest.xml" manifestFile = file_utils.getFullPath(manifestFile) ET.register_namespace('android', androidNS) tree = ET.parse(manifestFile) root = tree.getroot() iconname = None; #now to check activity or service appNode = root.find('application') if appNode != None: key = '{'+androidNS+'}icon' iconname = appNode.attrib[key] iconname = iconname[iconname.index('/')+1:] return iconname def makeChannelIcon(game,channel,decompileDir): iconname = getIconName(decompileDir); subscriptPath = file_utils.getSubscriptPath() resPath = subscriptPath + "/channels/" + channel['sdk'] + "/"+config_utils.getListitem(game, "BHiconlocation", "leftbottom") resTargetPath = decompileDir + "/res" copyResToApk(resPath, resTargetPath) drawablepaths = ['drawable-hdpi', 'drawable-ldpi', 'drawable-mdpi', 'drawable-xhdpi','drawable-xxhdpi'] for drawablepath in drawablepaths: drawablepath = resTargetPath+"/"+drawablepath iconimagepath = drawablepath+"/"+iconname+".png" subscriptimagepath = drawablepath+"/union_subscript.png" if os.path.exists(iconimagepath) and os.path.exists(subscriptimagepath): iconimage = Image.open(iconimagepath) subscriptimage = Image.open(subscriptimagepath) x,y = subscriptimage.size iconimage.paste(subscriptimage,(0,0,x,y),subscriptimage) iconimage.save(drawablepath+"/"+iconname+".png","PNG") file_utils.del_file_folder(subscriptimagepath) return 0 |
相关配置:
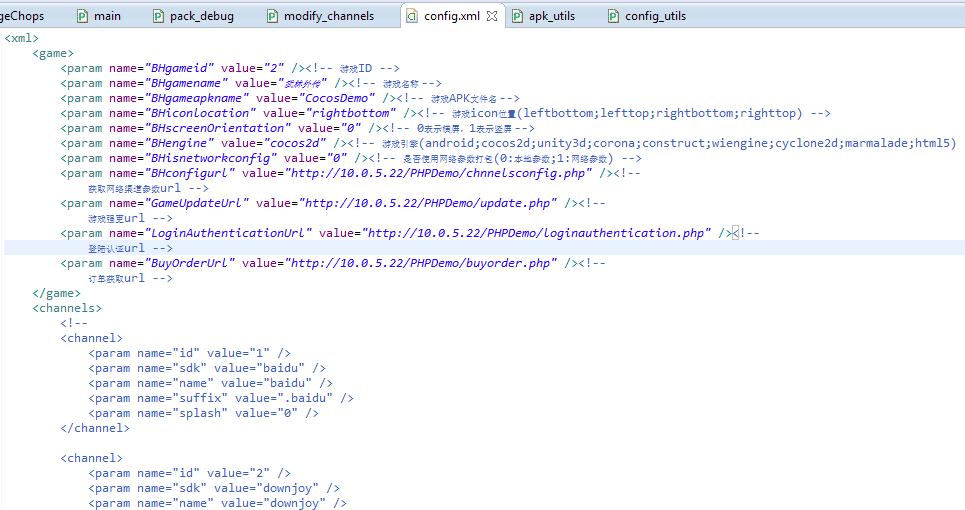
我的打包工具中引入了游戏配置来满足我们公司的需求,需要的小伙伴也可以加上哦如图

其中加上BHiconlocation属性用来配置角标的方向,不需要的按游戏也可以直接用左下角之类的。
在main.py中下面这些代码之后调用makeChannelIcon即可
|
1 2 3 4 |
ret = apk_utils.decompileApk(apkSource, decDir) if ret: return 1 |
<欢迎大家有关于SDK接入的经验可以分享给大家,一起来接好每个渠道SDK>
<感谢@徒步同学分享>
<本文由优优网事首发,转载请注明出处,谢谢!>
本文出自 U8SDK技术博客,转载时请注明出处及相应链接。
本文永久链接: http://www.uustory.com/?p=1666